チラシを作るときに、必ず必要な項目があります。店名(会社名)・住所・電話番号・そして地図です。
地図って意外と簡単に作れるんです。
エクセルの図形を使って地図を作成していきます。
地図のデザイン~効果的な地図の作成方法まで、誰よりも詳しく説明します。
自店の地図を自分で作成したいとお考えの方必見です!
地図が出来るまでのチラシの作り方の全てのブログもぜひご覧ください。
 一から作るチラシの作り方の基本!エクセルで作る全13の手順
一から作るチラシの作り方の基本!エクセルで作る全13の手順
 ネコチラ
ネコチラ
 しま吉
しま吉
目次
地図パーツの作成
地図を作成するにあたり、色々なパーツを作らないといけません。
今回作成していくパーツの一覧です。

このパーツさえ作えば、ある程度どんな場所でも地図を作成することが出来ます。
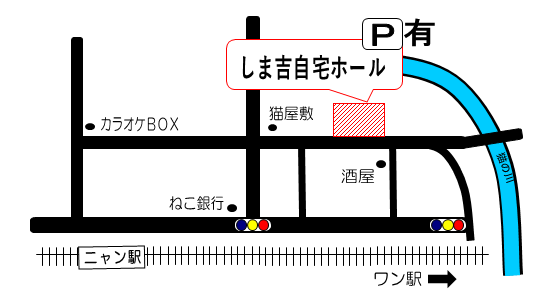
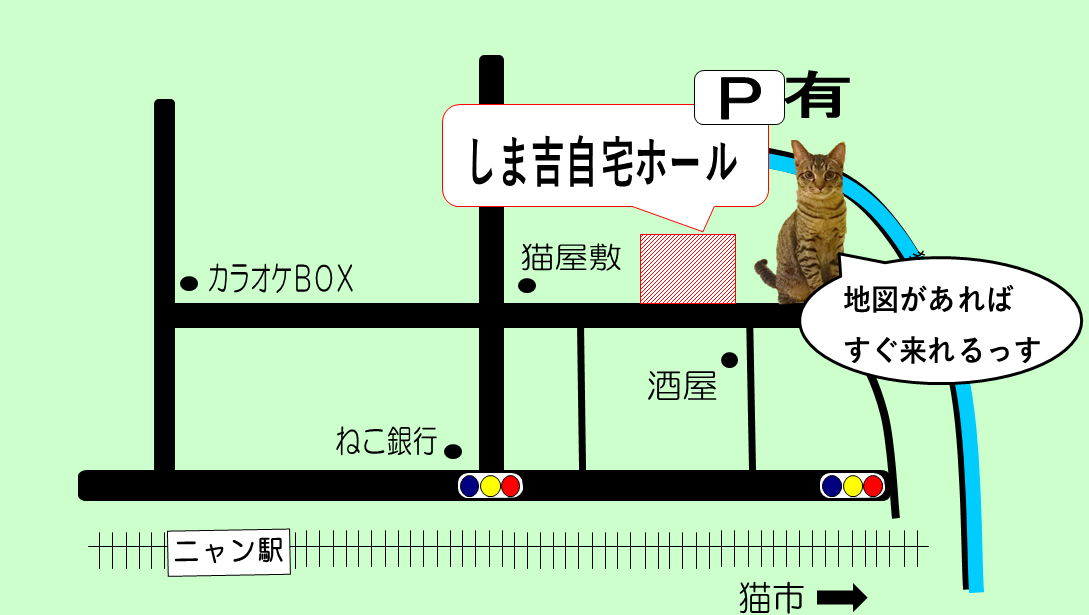
これらのパーツを使った地図がこちらです。

それぞれのパーツの作り方をマスターして、自店オリジナルの地図を作成しましょう。
では、1つずつ作り方を説明していきます。
道路のパーツ
道路パーツ作成には2つの方法がにあります。
1つずつご説明します。
図形の線を使って作る方法
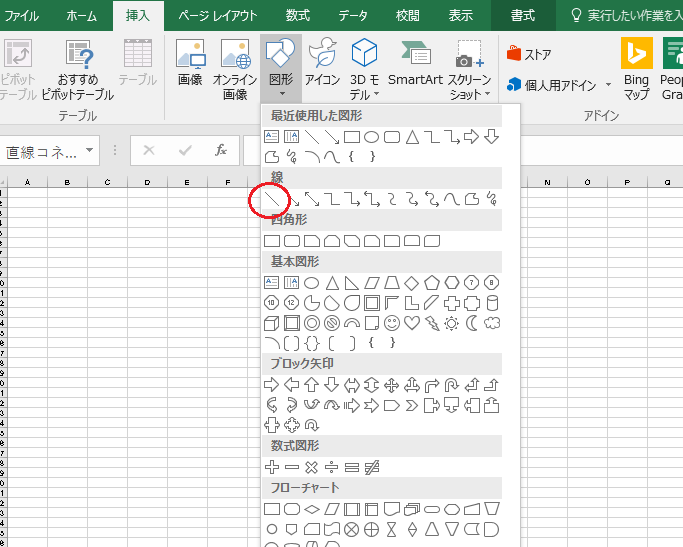
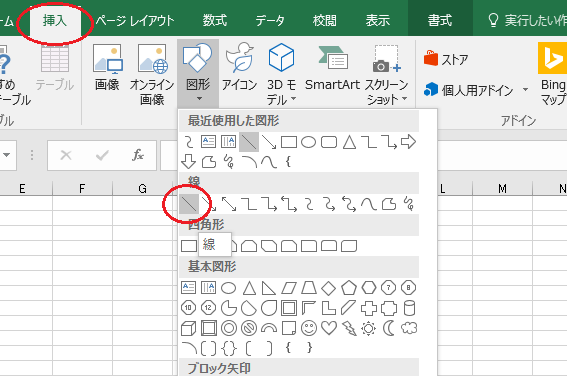
[挿入]の中の[図形]を選びます。
[図形]の中から[線]を選択します。

画面の上で左クリックを押しながら横に動かすと、線が出来ます。
まず線の色を黒にします。
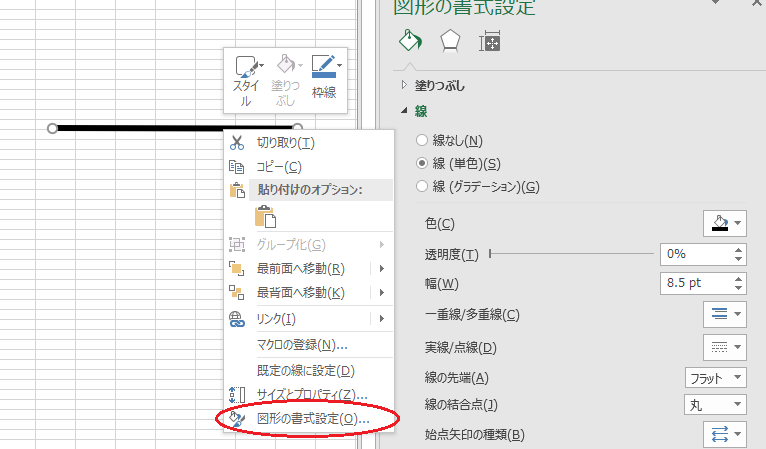
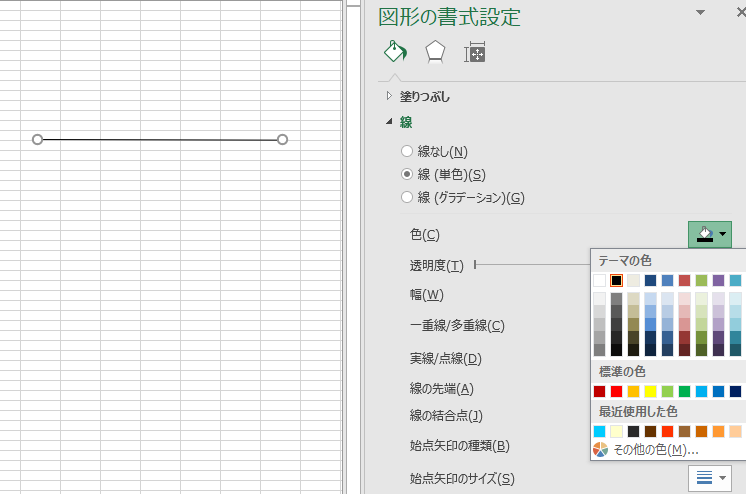
線の上で右クリックをし、[図の書式設定]を選びます。

[線]の[色]を選びます。
道路の色は黒にしますので、黒を選択します。

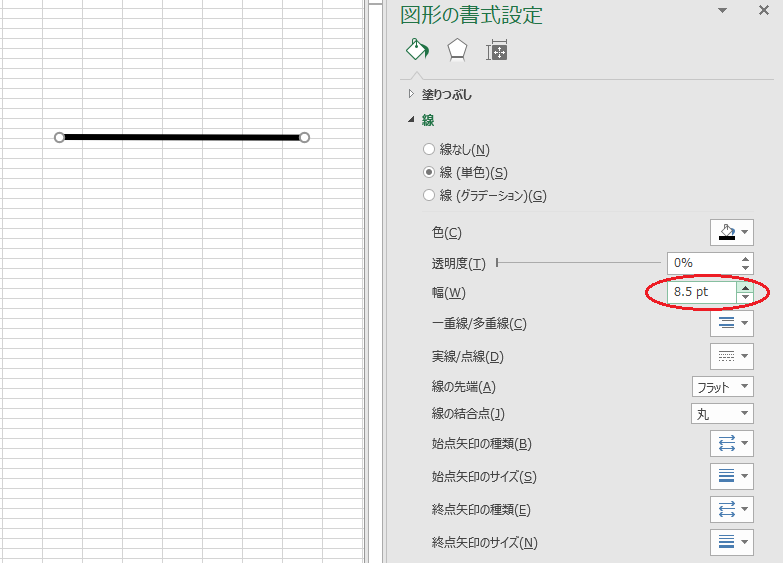
次に、線の幅を大きくします。
サイズは地図に合ったサイズにします。
道路も車線の多い道路、一車線の道路で太さを変えたほうがいいので、線によって幅を変えましょう。
図形の四角を使って作る方法
先程と工程はほとんど同じです。
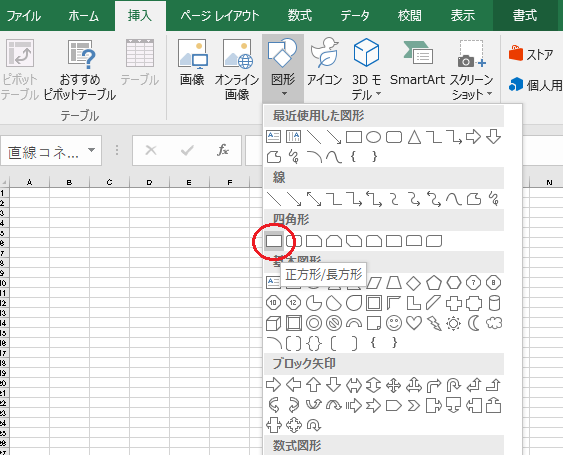
今度は図形の中から[四角]を選びます。

左クリックを押しながら四角の図形を作ります。
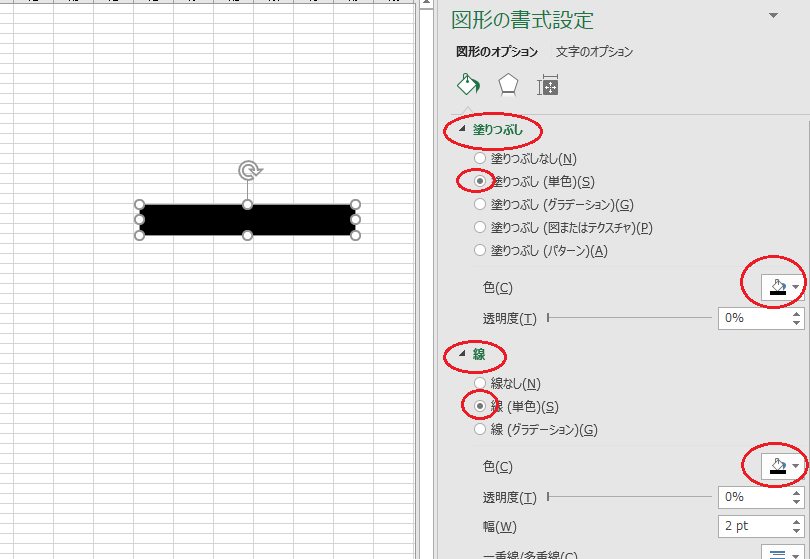
同じように、右クリックで[図の書式設定]を選びます。
[図形のオプション]の[塗りつぶし]と[線]の単色を黒に変えます。

四角の大きさで、道路の幅を変えていきましょう。
川のパーツ
上記の道路パーツの作り方と同じです。
色を水色に変えるだけです。
川と道路のカーブの線を作る
先程のパーツの説明は、直線の場合です。
道路や川では、カーブのかかった場所があります。
そういった場合の作り方です。
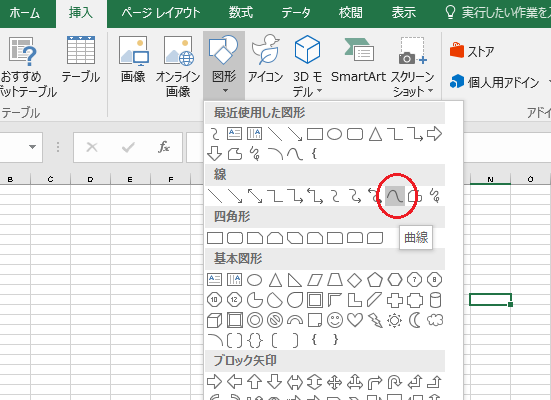
曲線の使い方
[図形]の中の[曲線]を選びます。
この曲線を使うことにより、線を自在に曲げることが出来ます。

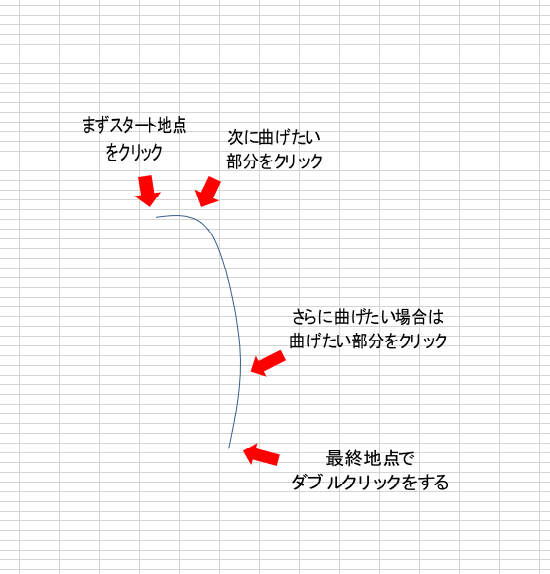
まず、クリックした場所が線のスタート地点になります。
次に線をカーブさせたい場所でクリックします。さらに曲げたい場合は、次の曲げたい場所でクリックします。
最終地点が決まったら、ダブルクリックをして下さい。
そうすると曲線が出来ます。

曲線の太さと色を変える
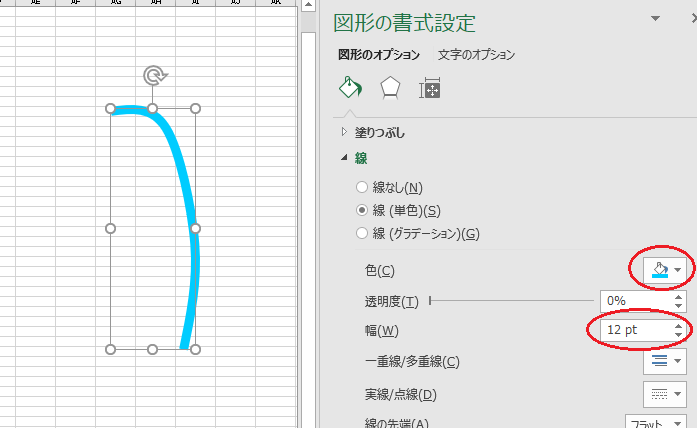
線の上で右クリックし[図の書式設定]の中で[色]と[幅]を変えます。
道路の場合は黒に、川の場合は水色にします。

曲線に黒枠をつける
道路の場合は先程で終わりなんですが、川の場合はもう一工夫します。
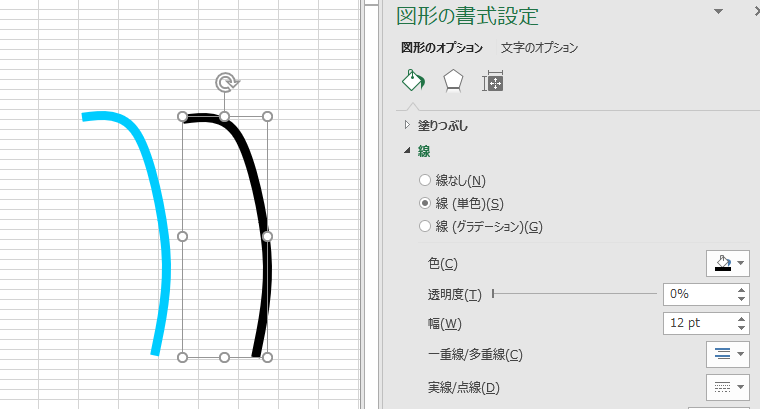
まず先程の曲線をコピーペイストし2つにします。
そして、片方の曲線の色を黒に変更します。

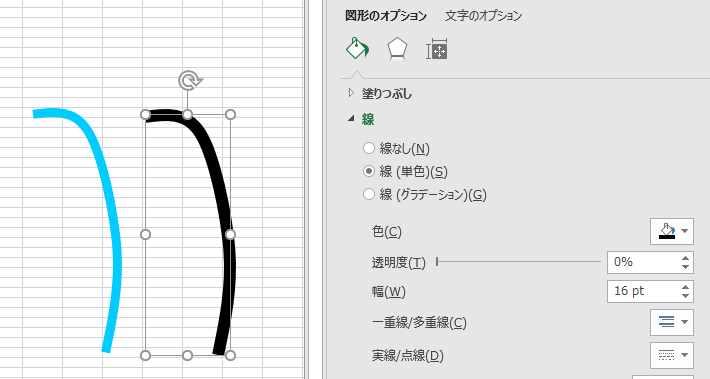
黒の方の曲線の幅を太くします。
水色の曲線の幅が12ptだとしたら、黒の線の幅を16ptといった感じで太くします。

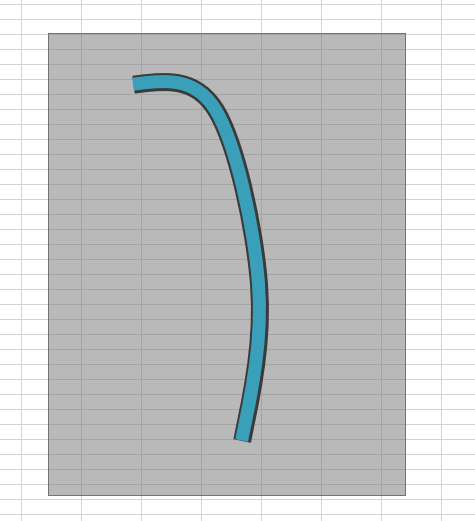
水色の曲線を黒の曲線の上に重ねます。
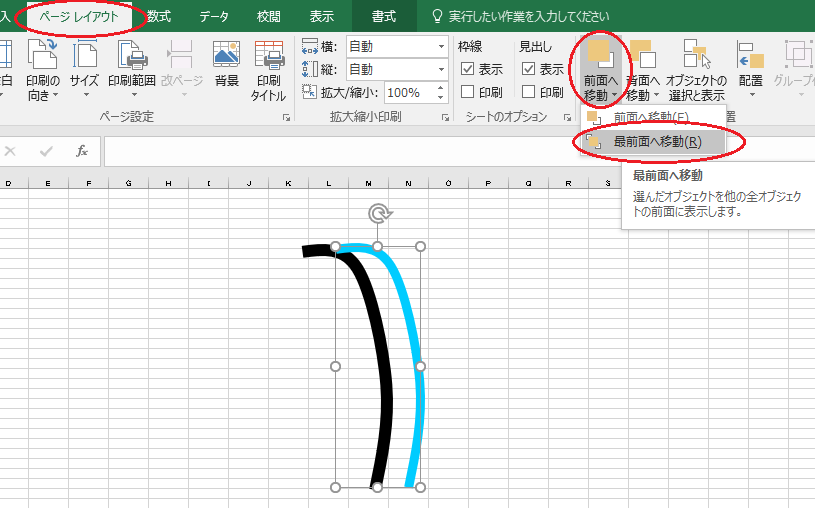
水色の曲線が黒の下になっている場合は、水色の曲線を選んだ状態で[ページレイアウト]の[前面へ移動]の[最前面へ移動]をクリックして下さい。
そうすると、水色の曲線が黒の曲線の上にきます。

曲線を重ねると、少し黒い枠のある川が完成します。
この2つの画像を1つにします。

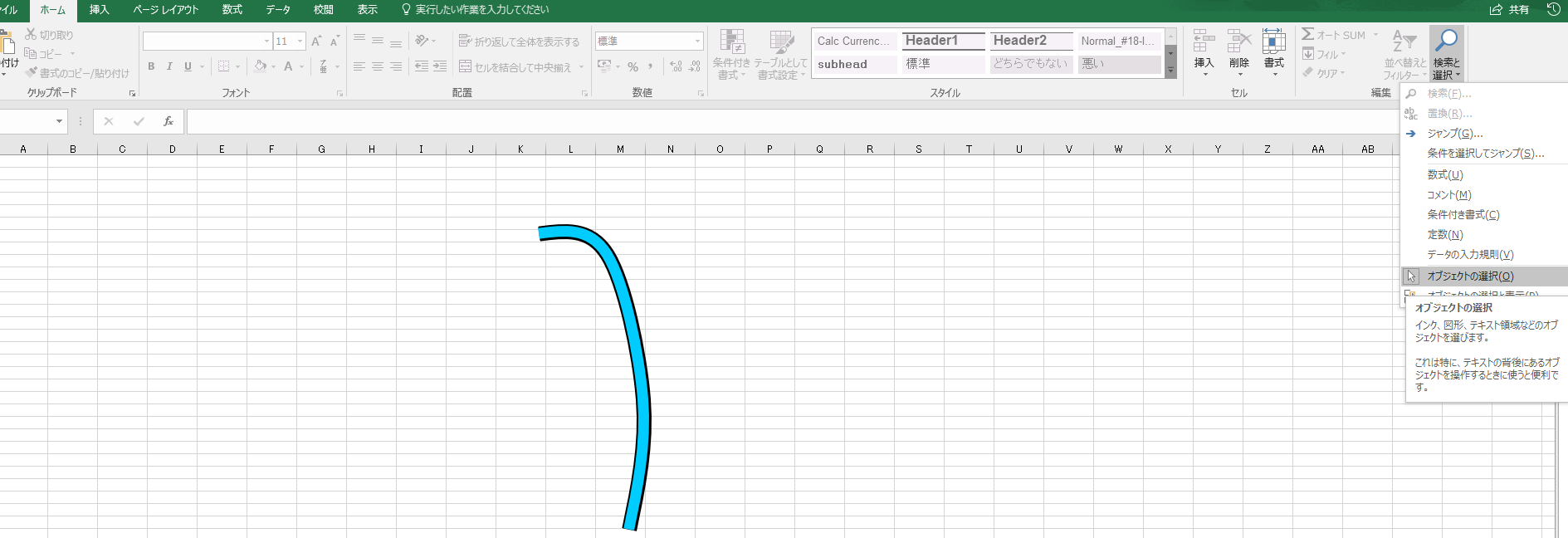
[ホーム]の[検索と選択]中にある[オブジェクトの選択]を選びます。
左クリックをしながら、線を囲みます。

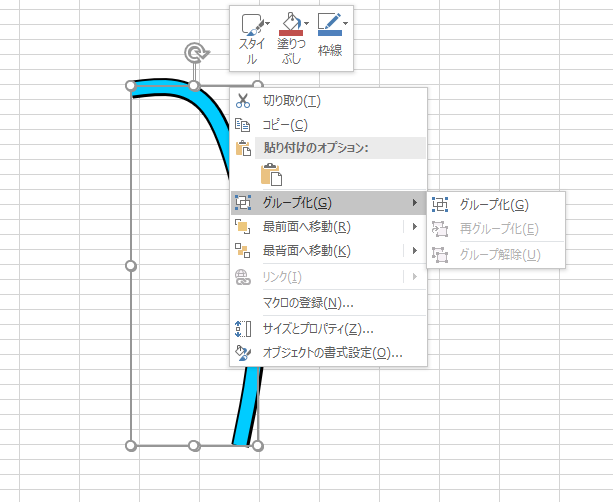
囲ったら、右クリックし[グループ化]の中の[グループ化]を選べば、2つの線が1つのグループになります。

線路のパーツ1
線路のパーツは、2つありますが、どちらを使ってもかまいません。
お好きな方を使って下さい。 パーツ1はJR・パーツ2は私鉄に使ったりもします。
まず、一つ目の作り方です。
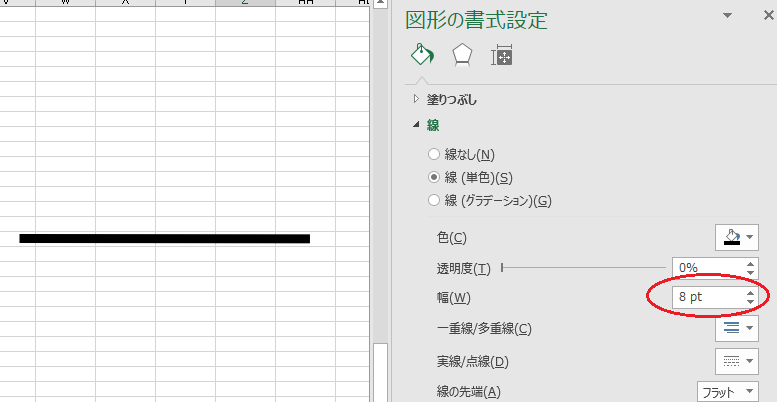
先程の道路の線を作ります。
幅を8ptにします。

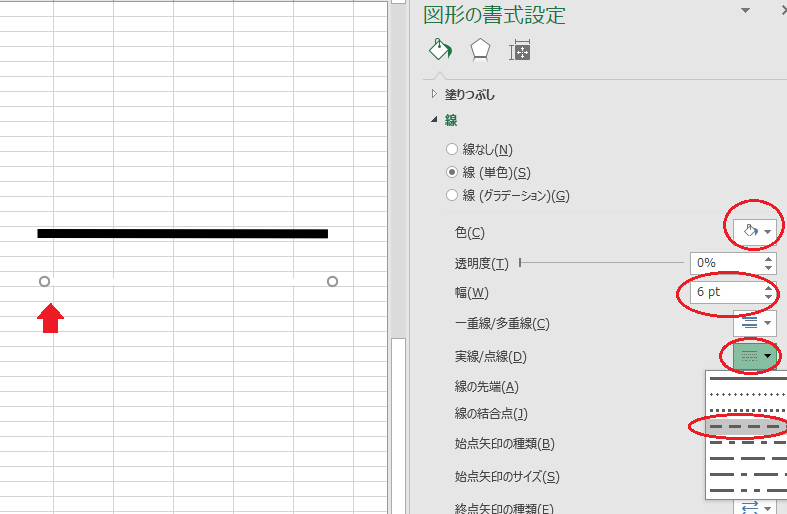
次にこの線をコピーペーストします。
白くて見えませんが、矢印の部分を編集しています。
コピーした線を[色]を白にして、[幅]を黒の線より小さく6ptにします。次に[実践/点線]の中の赤丸の点線を選んで下さい。

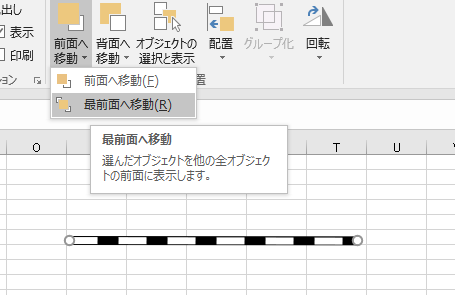
その線を先程の川のときと同じように、白の点線を前面にして、黒の線に重ね、[グループ化]すれば完成です。

線路のパーツ2
ちょっと地味な作業です。
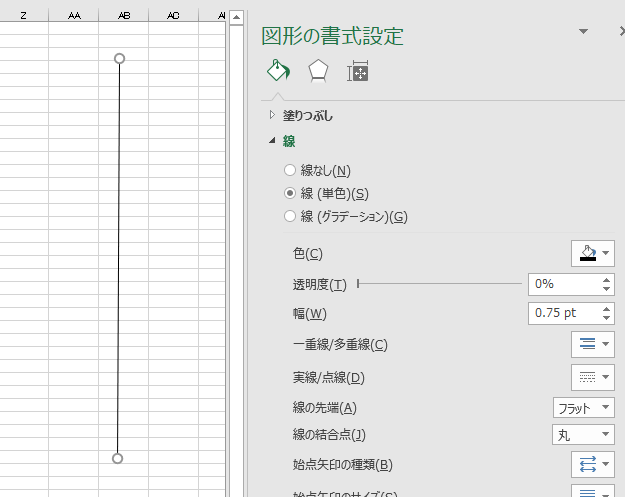
[挿入]の[図形]から線を選びます。

線を縦に引いて、色を黒にします。

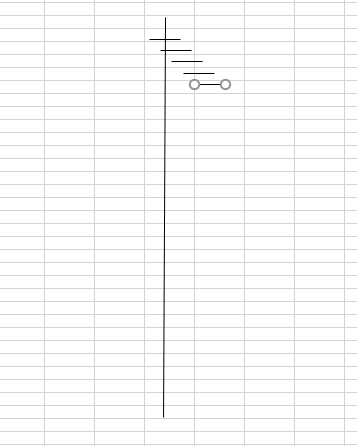
次に線を短く横に引きます。

ここからがテクニックです。
この線を選択した状態でキーボードの [ctrl]+[c](コピー)をタイプします。
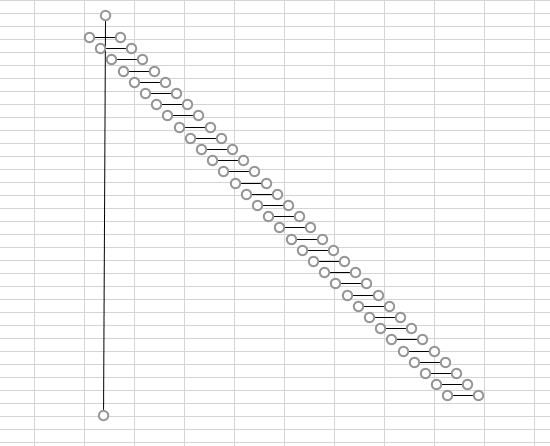
さらにそのまま [ctrl]+[v](貼り付け)を連打で押します!
すると、斜めにコピーした線が貼り付けられていきます。

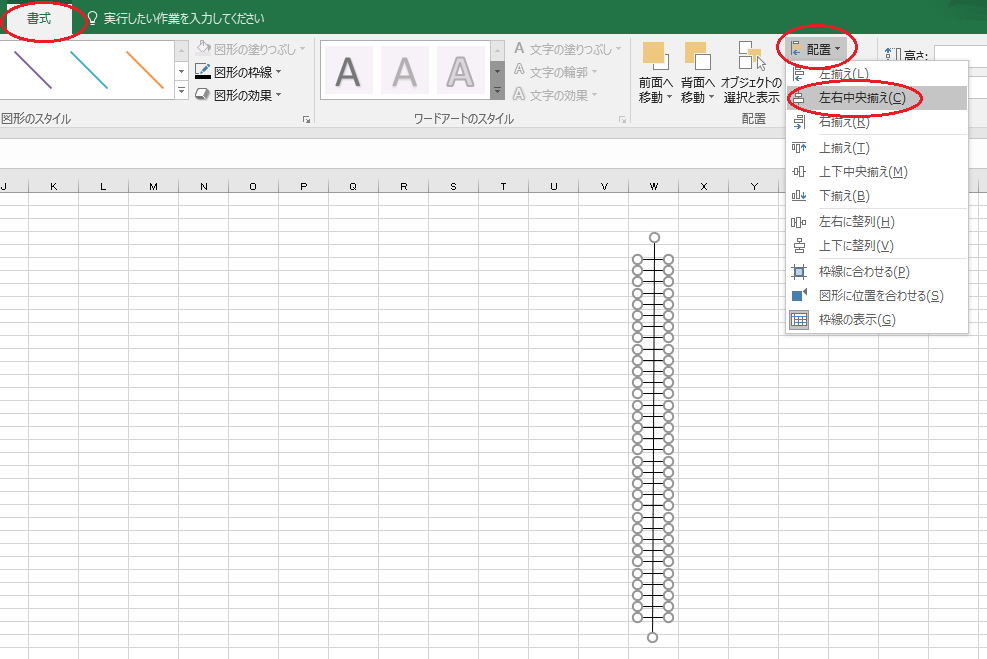
下まで連打したら、次に [ctrl]+[a](すべて選択)をタイプします。

この状態で、[書式]タブの[配置]をクリックし、[左右中央揃え]をクリックします。
そうすると、すべてきれいに揃います。

最後は[グループ化]しましょう。
目的場所のパーツ
目的場所は、目立つようにします。
まず、[図形]の[四角形]の[正方形/長方形]を選びます。

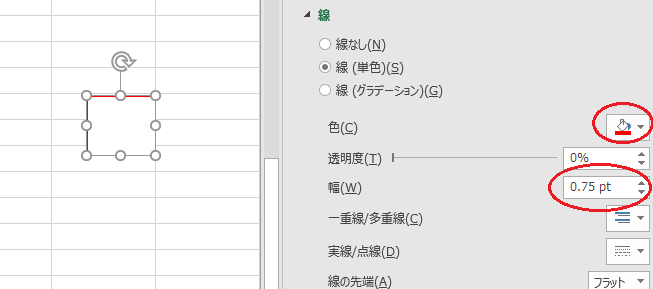
[図形の書式設定]の[線]の[色]を赤にします。
[幅]を0.75ptにします。

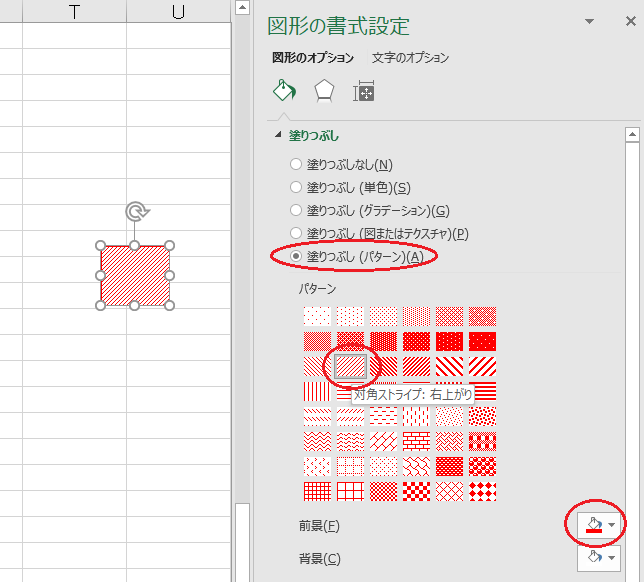
次に[塗りつぶし]の[塗りつぶし(パターン)]を選びます。
パターンの中の[対角ストライプ:右上がり]を選びます。
[前景]の色は赤にします。

これで目的場所完成です。
ポイント場所のツール
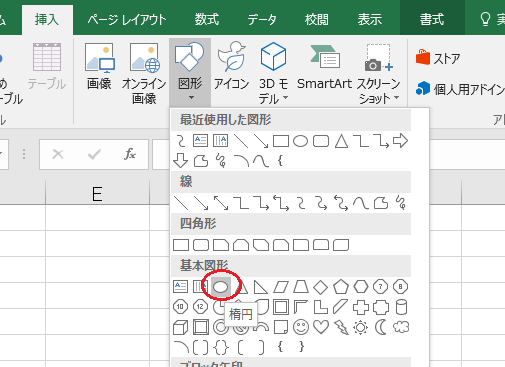
[挿入]の[基本図形]の[楕円]を選びます。

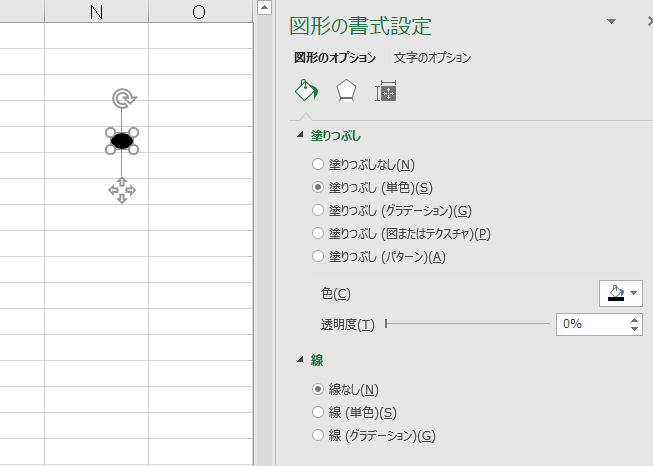
[図形の書式設定]で[塗りつぶし]の色を[塗りつぶし(単色)]の黒にし、[線]は[線なし]にします。

これは簡単、完成です。
信号のツール
信号は[楕円]を組み合わせて作ります。
[挿入]の[基本図形]の[楕円]を選びます。

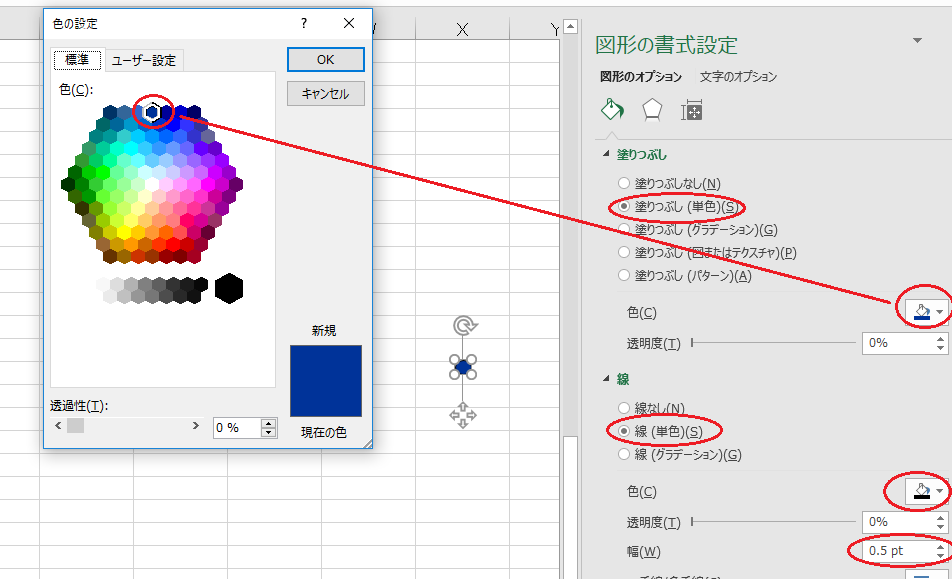
[図形の書式設定][塗りつぶし]の[塗りつぶし(単色)]で、その他の色の、色の設定の標準から赤丸の部分の色を選びます。
[線]は[線(単色)]で[色]を黒にし、[幅]は0.5ptにします。

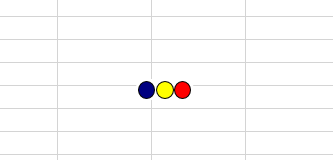
同じ要領で、黄色と赤を作ります。

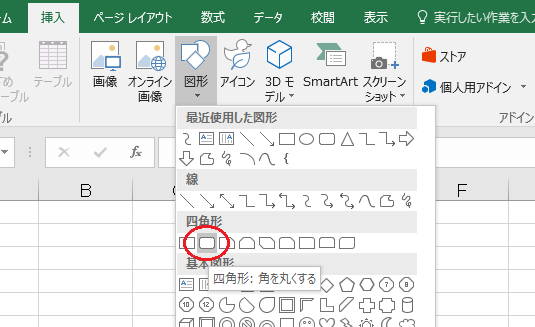
次に、[図形]の[四角形:角を丸くする]を選びます。

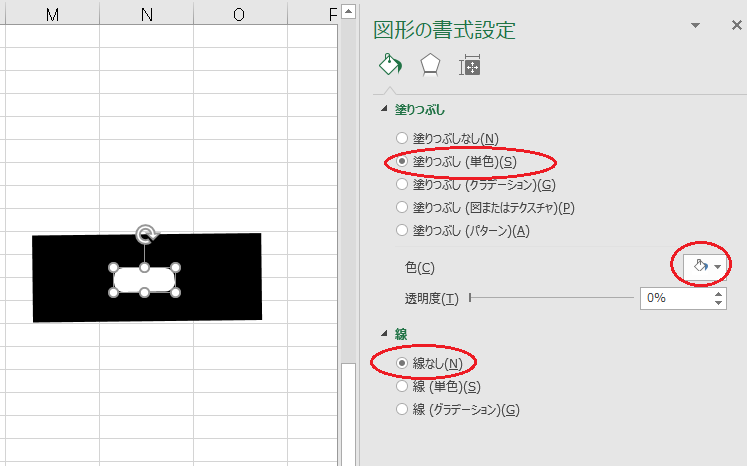
[図形の書式設定]から[塗りつぶし]の[塗りつぶし(単色)]で色を白にします。
[線]はなしにします。
(白でわかりにくいので背景を黒にしています)

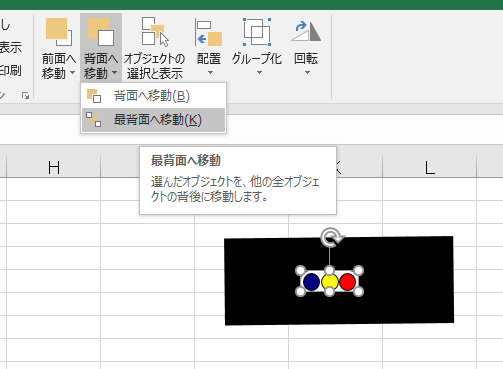
先程の3色の円と重ねます。
白の四角形を[ページレイアウト]の[背面へ移動][最背面へ移動]で背面にし、重ねます。
重ねたら[グループ化]しましょう。

信号は、黒の道路と組み合わせますので、白を使っています。
駐車場の有無
駐車場がある場合は、地図の中に駐車場があることをわかるように表示します。
[図形]の[四角形:角を丸くする]を選びます。

[図形の書式設定]の[塗りつぶし(単色)]で白色を選びます。
[線]は[線(単色)]の黒を選び、[幅]を0.75ptにします。

ワードアートでPと書きます。
ワードアートの使い方はワードアートのサイズ変更と色の変更ブログをご覧下さい。
 エクセル(Excel)ワードアートのサイズ変更と色の変更方法
エクセル(Excel)ワードアートのサイズ変更と色の変更方法
Pを図形の中に入れ、右に同じくワードアートで【有】の文字を入れてグループ化すれば完成です。

店名(会社名)のパーツ
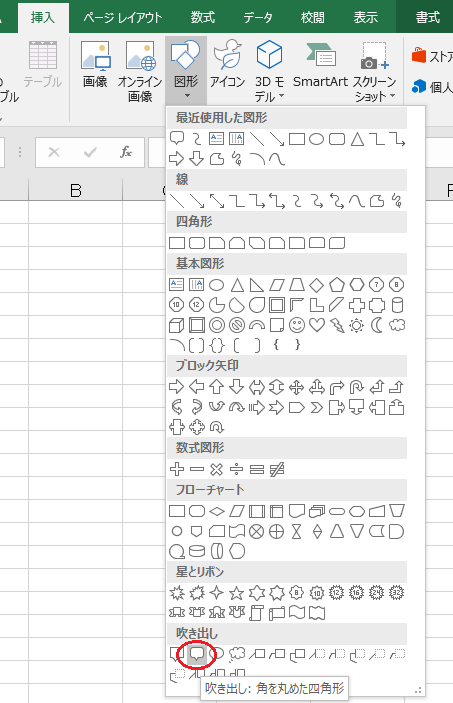
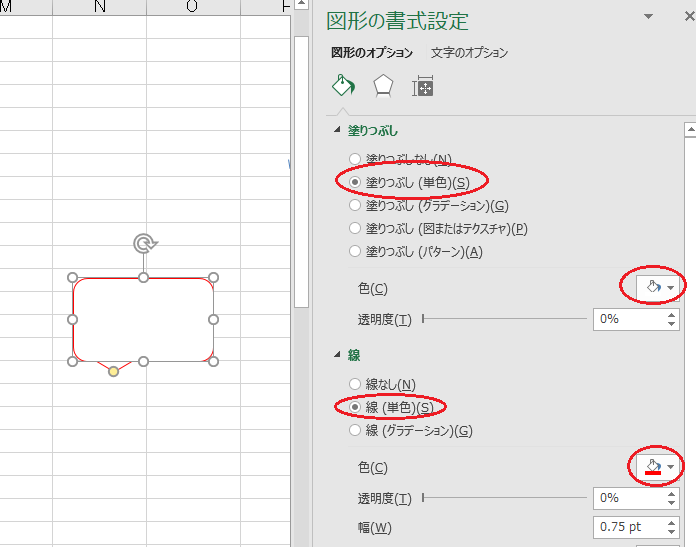
[図形]から[吹き出し:角を丸めた四角形]を選びます。

[図形の書式設定]で[塗りつぶし単色]の白色を選びます。
[線]の[線(単色)]は赤色を選びます。

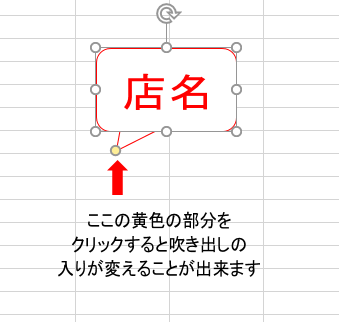
後は、ワードアートで店名を入れるだけです。
黄色の部分をクリックすれば吹き出しの移動が出来ます。

方向のパーツ
方向とは、こっち〇〇市方面・〇〇駅方面など、場所感覚をわかりやすくすために使います。
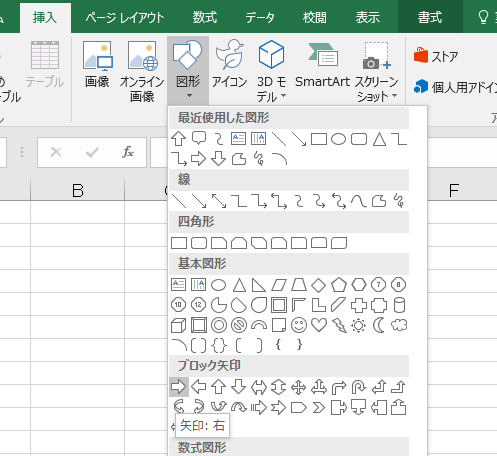
[図形]から[矢印]を選びます。

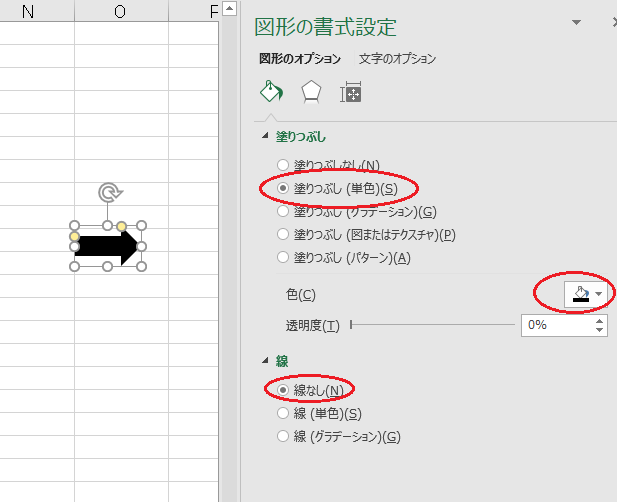
[図形の書式設定]で[塗りつぶし(単色)]で色を黒にし、[線]を線なしにします。

後は矢印の横にワードアートで方面を書くだけです。
パーツを使って地図のデザインしよう
地図のパーツはそれぞれ出来ました。このパーツを使い地図を作っていきます。
 ネコチラ
ネコチラ
 しま吉
しま吉
 ネコチラ
ネコチラ
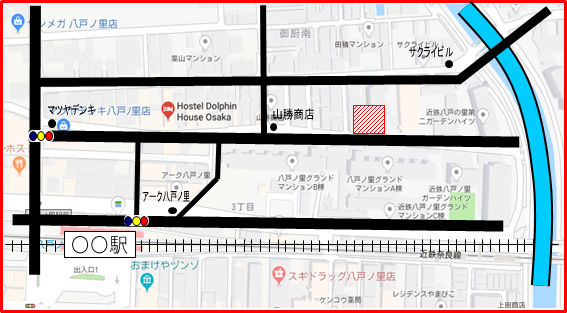
地図(グーグルマップ)をコピー
まずグーグルマップをコピーします。
パソコン画面に目的地周辺のマップを出しましょう。
しま吉先生の地図は、架空の地図なので作れません。今回は似た地形の場所を探しました。ここを元に作っていきます。

しま吉先生のパソコンは、Windows10なので、Windows10を使ったやり方で説明します。
画面の必要な部分だけをキャプチャします。
【Windows】キー+【Swift】キー+【S】キーを押します。
そうすると、画面が白くなります。

地図の中で、コピーしたい部分を選択します。
左クリックを押しながら、ドラッグ&ドロップし、選択します。

今、選択した部分がコピーされている状態です。
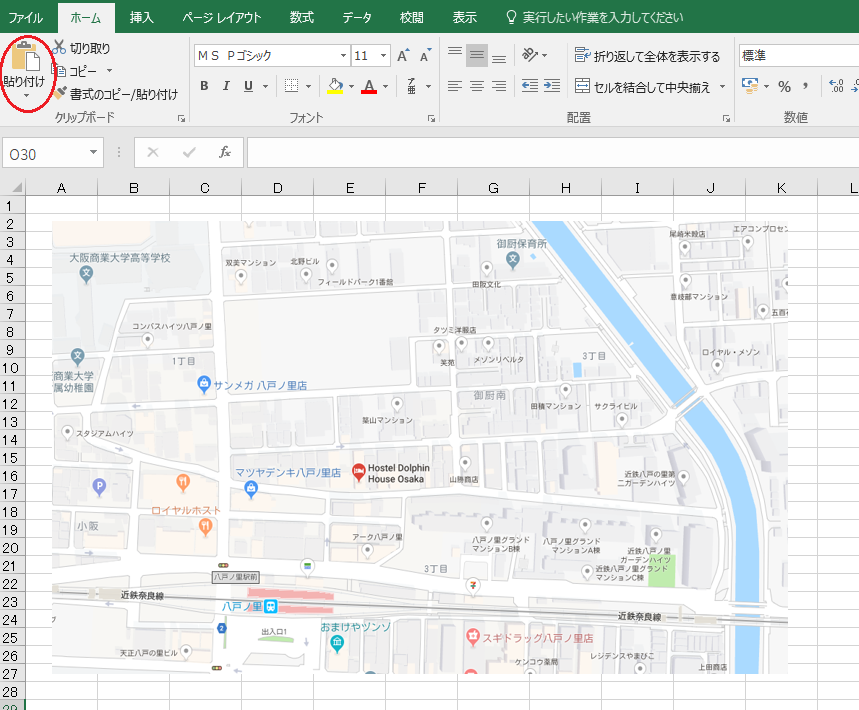
エクセルを開きます。
エクセルの画面で[貼り付け]をします。

このコピーしたグーグルマップを参考に地図を作成します。
目的地にたどり着くまでのポイント場所を決める
まず、目的地を設定します。
次に、お客様が目的地まで、どこを中心に考えると着きやすいか、わかりやすいかを考えます。
近隣に駅がある場合は、駅を中心に考えるのがいいでしょう。

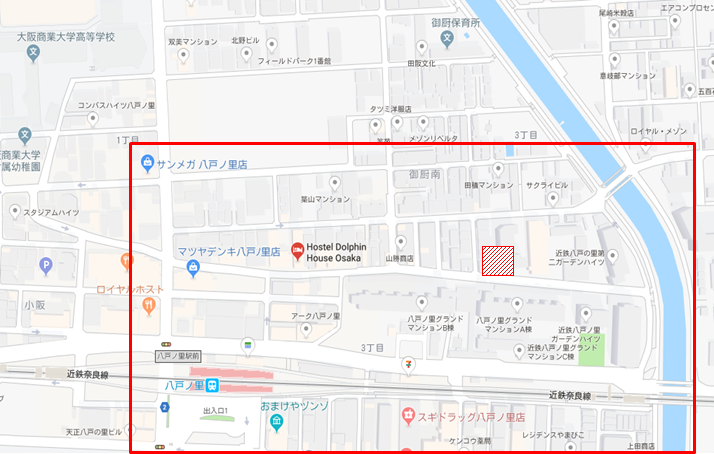
地図に使う場所を決める
エクセルに貼り付けした地図の中から地図に使う部分を決めます。
駅と目的地までたどり着ける道、今回は右の川も目印になると思い、川までを地図の範囲に決めます。

図形を組み立てていく
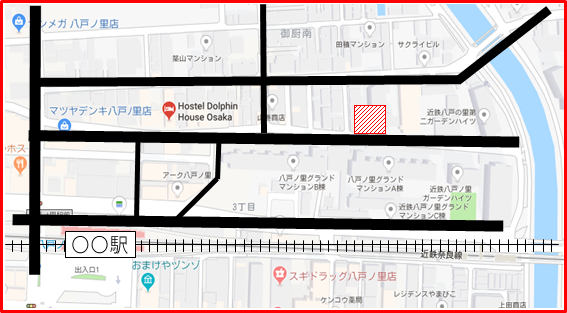
まず、線路を作ります。駅は、四角の図形を使い、ワードアートで文字を入れて下さい。

次に道路です。
まず、お客様がお店に来るまでの経路をある程度考え、そこにたどり着きやすいように道案内をしないといけません。
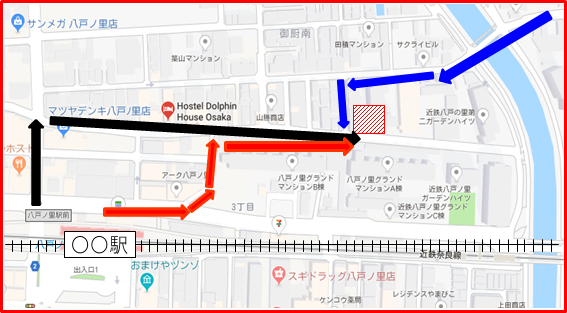
この地図を見て、おそらくお客様の来るパターンは3つ考えられます。
①黒の矢印は駅から直進し、右折して来る
②赤の矢印は駅を右折し左斜めの細い道路を入り、右に右折して来る
③川の向こう側から来る

この3つのパターンの方が来やすいように地図を作ります。
道路が多少斜めになっていても、そこはあまり気にせず真っすぐに道路の線を引いていきます。
道の大きさにより、線の太さを変えています。

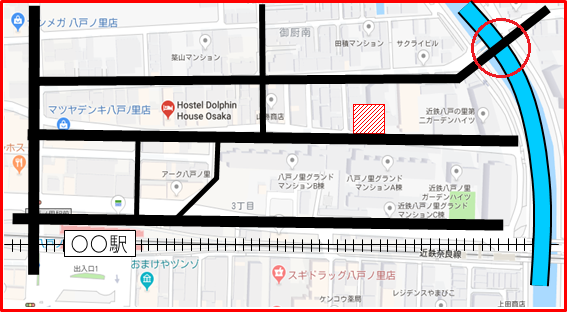
次に川を入れます。
赤丸の道路の線は、[ページレイアウト]の[前面へ移動][最前面へ移動]で道路が川の上に来るようにしましょう。

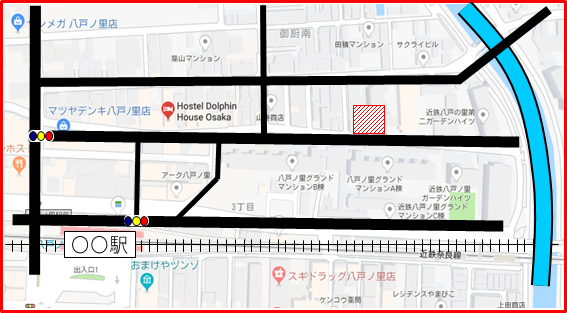
次に、信号を付けます。
先程、矢印でお客様の来る3つのパターンの道の中にある道路に信号を入れます。

続いて、矢印でお客様の来る3つのパターンの中にある主要な建物を入れます。(曲がる場所などを間違えないために)

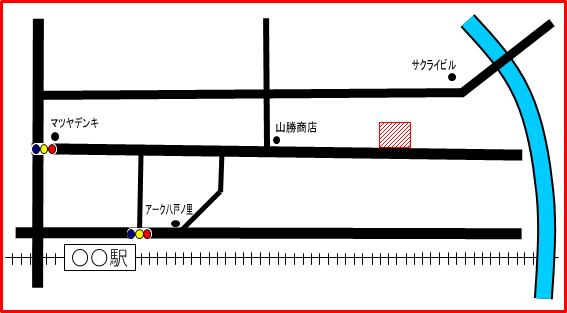
ここで背景のグーグルマップを外します。
すると、今このような感じに仕上がっています。

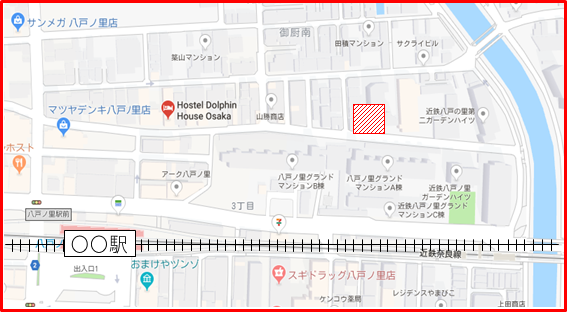
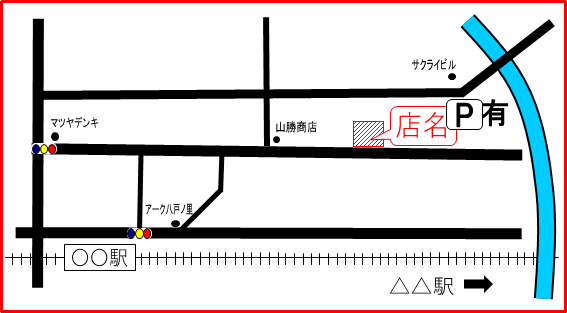
ここに、方向がわかるよう、右の駅を示す矢印と、店名を付け加えました。

地図全体が少し右に長いな、と思ったらもう少し右に縮めましょう。
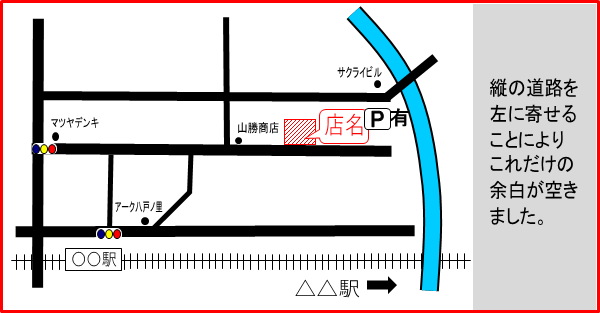
縦の道路を全体的に右に寄せ、左の道路の線を短くし、川も左へ移動させました。

これで地図の作り方は完成です!
 ネコチラ
ネコチラ
 しま吉
しま吉

まとめ
地図は一度作ってしまえば、後はそれを使いまわしするだけです。
最初は、パーツを作ったり、形を作ったり少し時間がかかりますが、お客様が来やすいように、お客様のために、しっかり考えて地図を作成しましょう。





コメントを残す